WordPress 4.3でサイトアイコンの設定が出来るよ!
2015/09/10

前回ファビコンの設定を説明したのですが・・・
なんと・・・もっと簡単にファビコンの設定できました!(笑)
実は、少し前(2015年8月19日)にWordPressのバージョン4.3に更新したのですが、その時にサイトアイコンの設定というのが出来るようになっていたのです。
スポンサードリンク
サイトアイコンって何?
サイトアイコンとはつまり・・・前回設定したファビコンとさらに・・・ブックマークアイコンのことです!
ブックマークアイコンは、スマホなどの画面にショートカットを作ったときに表示される画像です。
なんと二つも同時に設定できるみたいなんですよ!
サイトアイコン設定方法
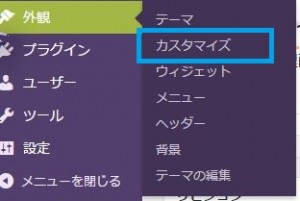
wordpressの管理画面から【外観】→【カスタマイズ】をクリックします。
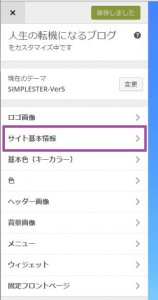
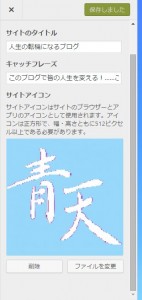
そして次に表示される画面の【サイト基本情報】をクリックします。
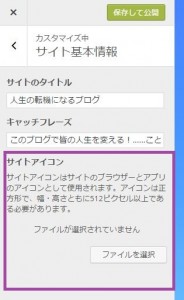
ファビコンやブックマークアイコンにしたい画像を選択しましょう。
書いてある通りサイトアイコンの画像の大きさは、512×512のピクセルが良いみたいです。
自分はそれよりも大きな画像を選択しましたが、その場合は好きなように切り抜いて選択する事が出来ました。
選択したらこのように表示されます。
最後に【保存して公開】をクリックすれば設定完了です。

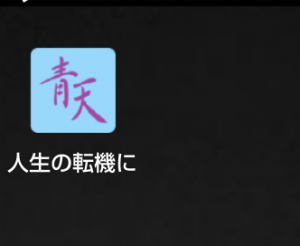
こんな感じで表示されますよ。
サイトアイコンを変えたい場合は【削除】を押して、また違う画像を選択すれば大丈夫です。
サイトアイコンは1つしか設定できないのみたいなので、ファビコンとブックマークアイコンの二種類を作りたい場合は自分で設定する必要があるみたいです。
あとがきですよ~
icoファイルじゃなくても大丈夫なんですね。前回頑張って作成したんだけどな~
さらにブックマークアイコンまで・・・まあスマホにショートカットを作ってもらえるほどこのブログに成長できるかどうかは・・・頑張ります!
こんなに簡単に設定できるなら、もっとちゃんと調べればよかったよ~
更新内容もちゃんと見ていれば・・・まだwordpress始めたばかりで、内容説明も見ないで更新してしまっていたみたい。
こんな事の無いように更新するときは、内容をしっかり確認しましょう!
これで、これからはちゃんと確認するようになりますね。
これぞ人生の転機!・・・いや、普通のことですね(笑)
スポンサードリンク