ヘッダー画像を作成してみました!
2015/09/04

どうも青天です。宜しくお願いしますね。
ブログ作成は本当に大変ですね(^_^;) …さっそく大変なんて思っててこれから大丈夫なのだろうか・・・とにかく頑張ります!
今回はブログ名の下にある画像(ヘッダー画像)を自分で作成した話です。
スポンサードリンク
ロゴどうしようかな~迷うな~
最初は大きくブログ名を表示しようかな、と思い色々作成方法を探してみました。 探してみるとロゴを作成するサイトを見つけました!
こちらです⇒Cool Textさん
自分はイラストやデザインなどが苦手なのですが…こちらのサイトは本当に色々なデザインのロゴを簡単に作成する事が出来てとても驚きました!…色々ありすぎて迷うぐらいです!(笑)
入力したテキストを好きなデザインのフォント、サイズ、カラーに変更できるのでとても便利なサイトです。
自分はどういうロゴにしようと迷って…迷って…迷いまくって、最終的にやっぱりシンプルに画像にしよう!という結論に至りました。\(^^)/
ヘッダー画像の変え方
WordPressの管理画面の【外観】の【カスタマイズ】から【ヘッダー画像】を選択、 上の画像の【新規画像を追加】をクリックして、ヘッダーに置きたい画像を選択するだけです。画像が大きすぎても、ヘッダー画像サイズに好きな場所を切り抜くことが出来ますよ。
上の画像の【新規画像を追加】をクリックして、ヘッダーに置きたい画像を選択するだけです。画像が大きすぎても、ヘッダー画像サイズに好きな場所を切り抜くことが出来ますよ。
画像どっちにしよ~迷うな~
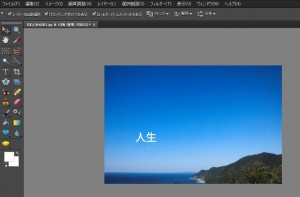
どういった画像にするかは、さっきまでロゴで迷っていたのもウソみたいに、自分のニックネーム青天(せいてん)から青空の画像にしよう!と直ぐに決まりましたね。(笑)
青空だけでは寂しいので、太陽の光、島が写った画像を選択、さらに雲のようなブログ名のテキストも追加して、どちらかいい方を選択するつもりでした。
これもまた優柔不断な自分は、どっちにするかを迷いました!迷って…迷って…迷いまくって、最終的に見つけました!\(^^)/
wordpressの【外観】の【カスタマイズ】から【ヘッダー画像】を選択して、
 ここをクリックしたらヘッダーをランダムで表示することが出来ます。
ここをクリックしたらヘッダーをランダムで表示することが出来ます。
これでブログのページの選択や更新をするたびにヘッダーが変化しますよ。
雲のようなテキスト作成方法
画像に追加した、雲のようなデザインにしたブログ名のテキストは、Photoshop(フォトショップ)で作成したのですが、自分はフォトショップを全く使いこなせていないので、本当に簡単な方法で作りました。  画像にテキスト入力をして【レイヤー】から【レイヤーをラスタライズ】を選択
画像にテキスト入力をして【レイヤー】から【レイヤーをラスタライズ】を選択 そして【フィルター】から【ぼかし】の【ぼかし(ガウス)】を選択して数字を変更、これだけです。もっとフォトショップを扱えるようになったらまたヘッダーを変更するかもしれませんね。
そして【フィルター】から【ぼかし】の【ぼかし(ガウス)】を選択して数字を変更、これだけです。もっとフォトショップを扱えるようになったらまたヘッダーを変更するかもしれませんね。
スポンサードリンク