Twitterのタイムラインをサイドバーに追加してみました!
2015/09/10

前回Twitter(ツイッター)を始めました。
このブログにも自分のツイッターを表示させたいと思いました。
そこで、サイドバーの自分のプロフィールの下に自分のタイムラインを表示させようと思います。とても簡単だったのでこれから説明しますね。
スポンサードリンク
タイムラインてなに~?
まずその前にタイムラインを説明します↓
Twitterにおけるタイムラインは、ユーザーが投稿したツイートを時系列順に表示しているもので、新しいツイートほど上に表示される。蓄積されたタイムラインを遡ることで、Twitterをミニブログとして活用することができる。
なるほどですね~♪
今までの出来事(ツイート)を新しい順に表示。・・・たしかにブログですね。(笑)
では、サイドバーに追加していきたいと思います。
タイムラインをサイドバーに追加(WordPress)
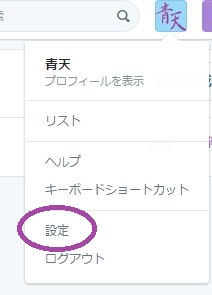
 まずツイッターにログインして、ログインしたら右上の自分のマークをクリックして【設定】をクリックする。
まずツイッターにログインして、ログインしたら右上の自分のマークをクリックして【設定】をクリックする。
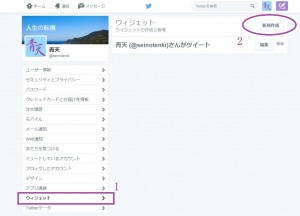
 クリックしたら左のサイドバー【ウィジェット】という項目があるのでクリック。次に右上に表示される【新規作成】をクリックする。
クリックしたら左のサイドバー【ウィジェット】という項目があるのでクリック。次に右上に表示される【新規作成】をクリックする。
 上の画面が表示されるので、【ユーザー名】【オプション】【高さ】【テーマ】【リンクの色】を設定する。
上の画面が表示されるので、【ユーザー名】【オプション】【高さ】【テーマ】【リンクの色】を設定する。
【ユーザー名】登録したユーザー名を入力
【オプション】そのままの設定で大丈夫。
【高さ】好きなサイズを設定。 自分は300で設定しました。
【テーマ】明るいと暗いの2種類のテーマが選択できる。
【リンクの色】好きな色を選択。
それぞれ設定をした後【ウィジェットを作成】をクリックするとコードが表示されるので、そのコードをコピーします。
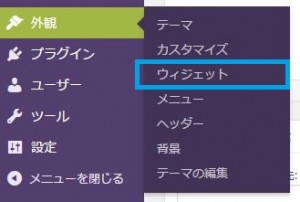
 WordPressの管理画面から【外観】→【ウィジェット】をクリック。
WordPressの管理画面から【外観】→【ウィジェット】をクリック。
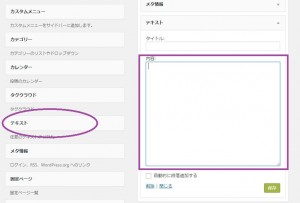
 サイドバーに【テキスト】を追加して、テキスト内の【内容】にコピーしたコードを貼り付けて【保存】をクリックする。
サイドバーに【テキスト】を追加して、テキスト内の【内容】にコピーしたコードを貼り付けて【保存】をクリックする。

サイドバーにツイッターのタイムラインが表示されていれば完了です。(^_^)/
今回はもうあとがきなんです~
最近ツイッターのフォロワーが増えることが嬉しいです。ハマってますね(笑)
今回のブログとの連携でフォロワーを増やすことが出来たらいいな~
一万人とかフォロワーがいる人どうやってそんなに・・・有名人なのかな?
スポンサードリンク